接續昨天,我們來決定場景的大小,因為之後要放到手持裝置上...
Google 了一下 i5 的解析度大概是 1136 x 640 ,或是要做 i6 的 1334 x 750
(其實我不知道 ios 可不可以等比伸縮~這技術就能力範圍外了)
這邊我先用自己的手機,所以是 i5 解析度來決定場景!!
接著我們要做火箭繞著地球飛的動畫效果,
用到的技巧大概就 導引線動畫 而已,簡簡單單~
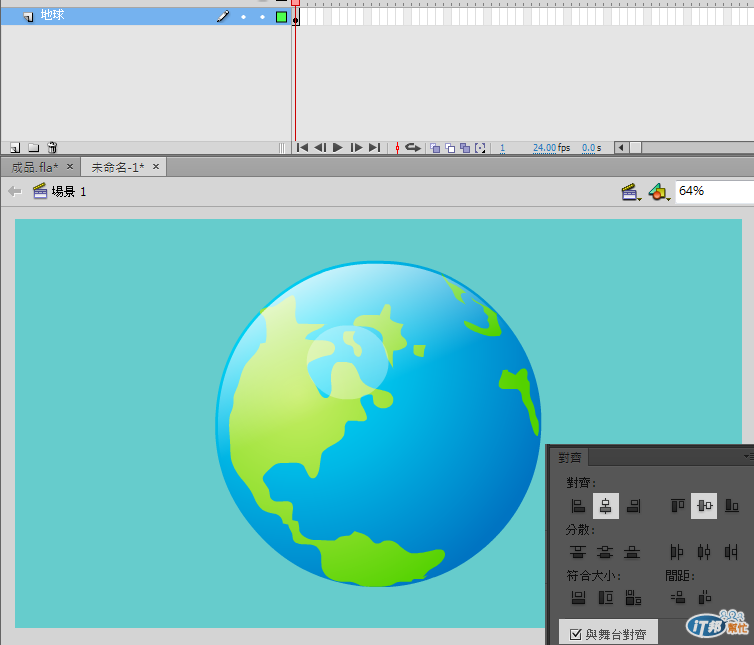
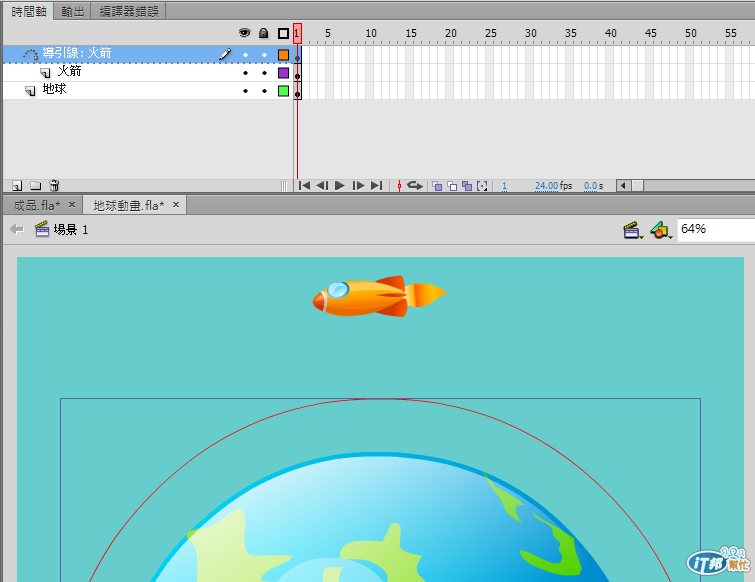
首先,我們放入一顆地球的元件讓它置中場景的正中央,

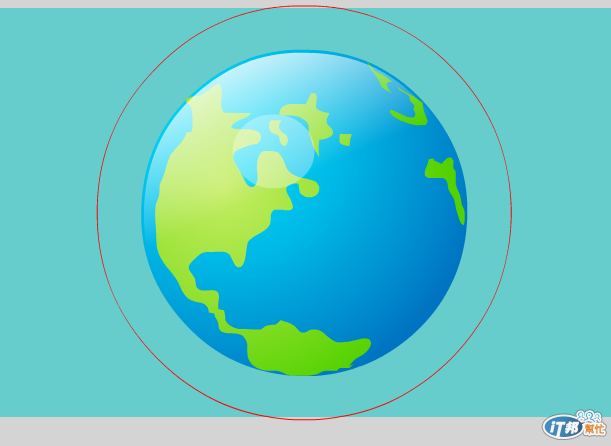
然後畫一個圓形的線段,這是之後要讓火箭做 導引線動畫 用的~
也是讓它對齊置中畫面的正中央,而且要比地球大一些,

再來~將地球以及線段拉到定位,我自己是設定在畫面下方一些啦

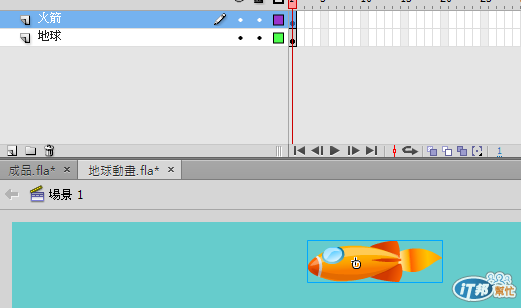
接著,開一個新圖層把火箭拉進來先隨便放著,

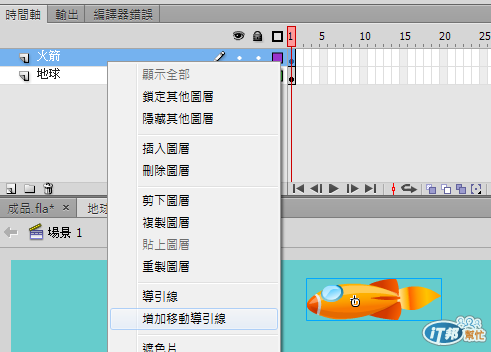
再來對火箭的圖層按下右鍵,新增移動導引線,火箭圖層上面會多出一個導引線的圖層,

把剛剛的圓剪下後用"原地貼上"貼到該圖層,這是要給火箭做移動路徑用的,

由於移動路徑在使用上,有幾點要特別注意的是~
要跑的原件的"中心點"一定要對到該路徑的"端點",
是的,但我們所畫的圓形並沒有所謂的端點~他是一個封閉的線段
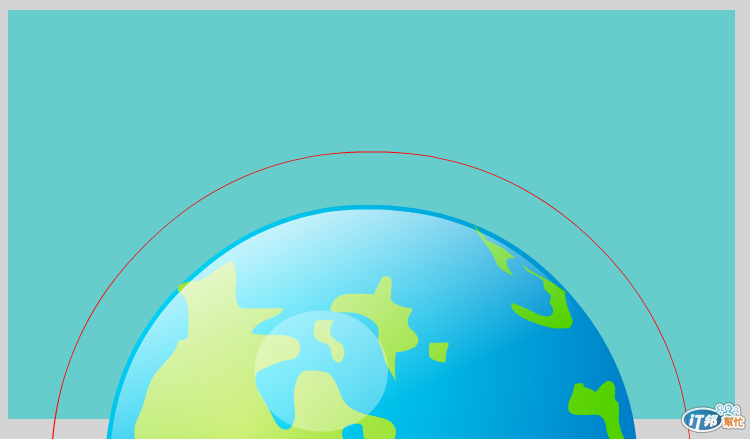
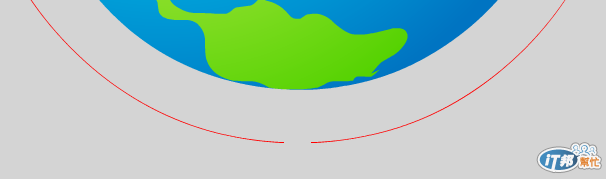
所以我們就來自己切出一個缺口,就可以給元件使用了~:D
首先,先在移動路徑上剪下一部分做出個小缺口

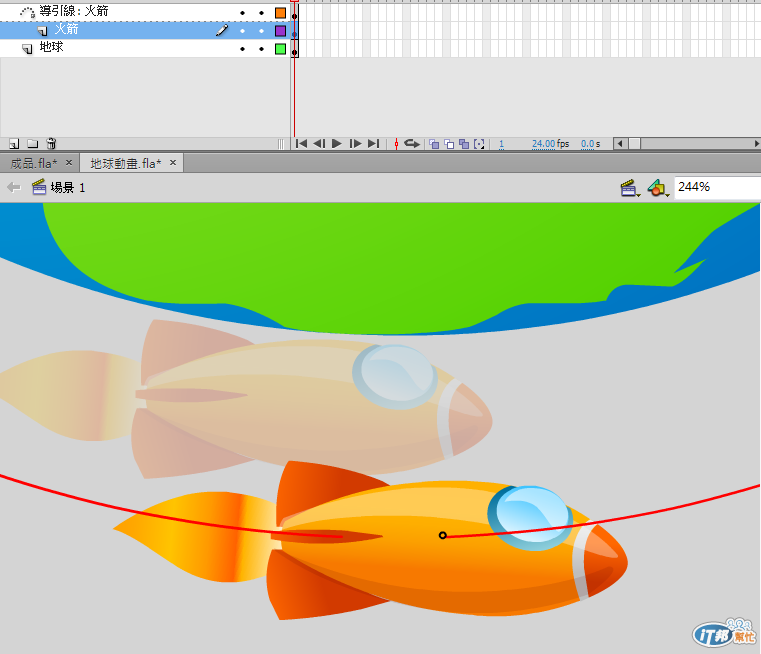
在第一格影格地方,將火箭的"中心點"對到線段的一端,

接著我們先延展出20格(隨意)好了,在火箭的圖層插入關鍵影格,一樣把"中心點"對齊線段的另一端~

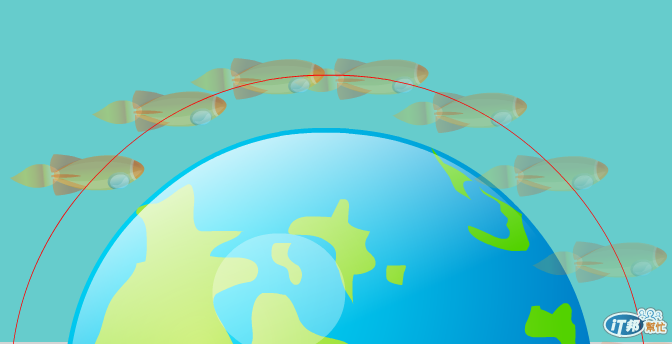
好啦,接著就是做 傳統補間 啦,就會看到火箭繞著地球轉啦~~

但閣下看到的應該是個逆天的飛行方式,正常火箭不是這樣的阿阿阿阿阿阿!!!!
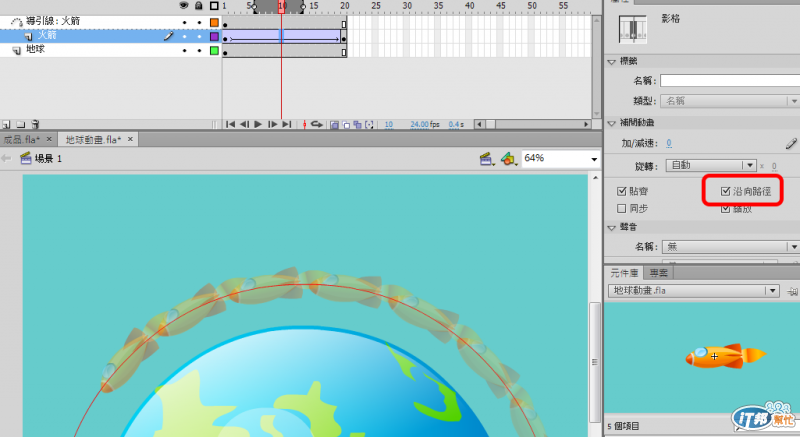
所以我們要多做一個步驟,在"屬性"視窗 > 補間動畫 > 沿向路徑 的功能要把它勾起來,
那我們的火箭飛行上,就會正確嘍~

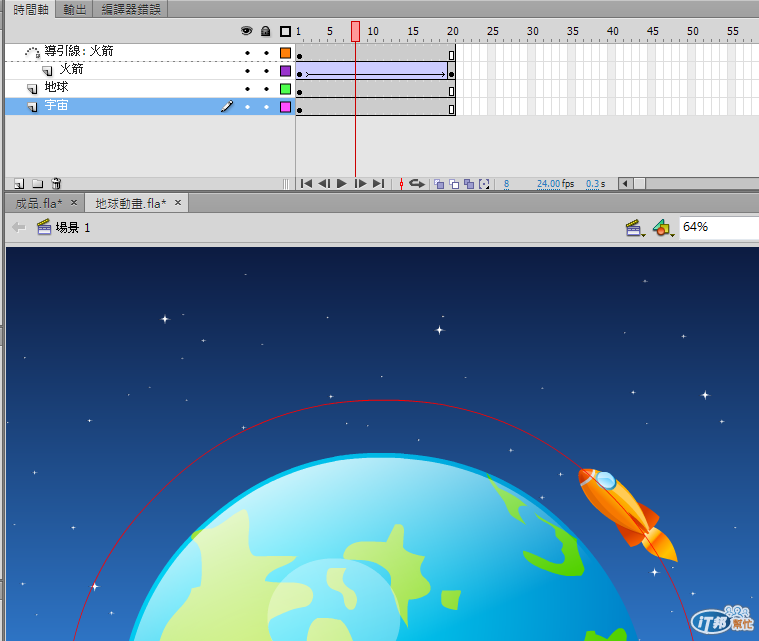
是的,我們在最下方新開一個圖層,放上喜歡的背景~

基本上這個動畫就幾乎完成 70% 了,剩下的就是一點點裝飾嘍。
明天就會把剩下的工給補完嘿!! XDD
